TamilCulture
Product
Web Application
Industry
Publishing and Social Networking
Our participation
Front-end, Back-end, QA
We created a publishing platform for the Tamil community in order to connect it through storytelling and create a positive picture of the Tamil community for the rest of the world. Initially, it was just a platform where the users were able to write some articles and share it but now it has grown to a bigger platform that includes a white-label marketplace TC Market where the users can open up their shops and sell different products, mostly culturally painted.
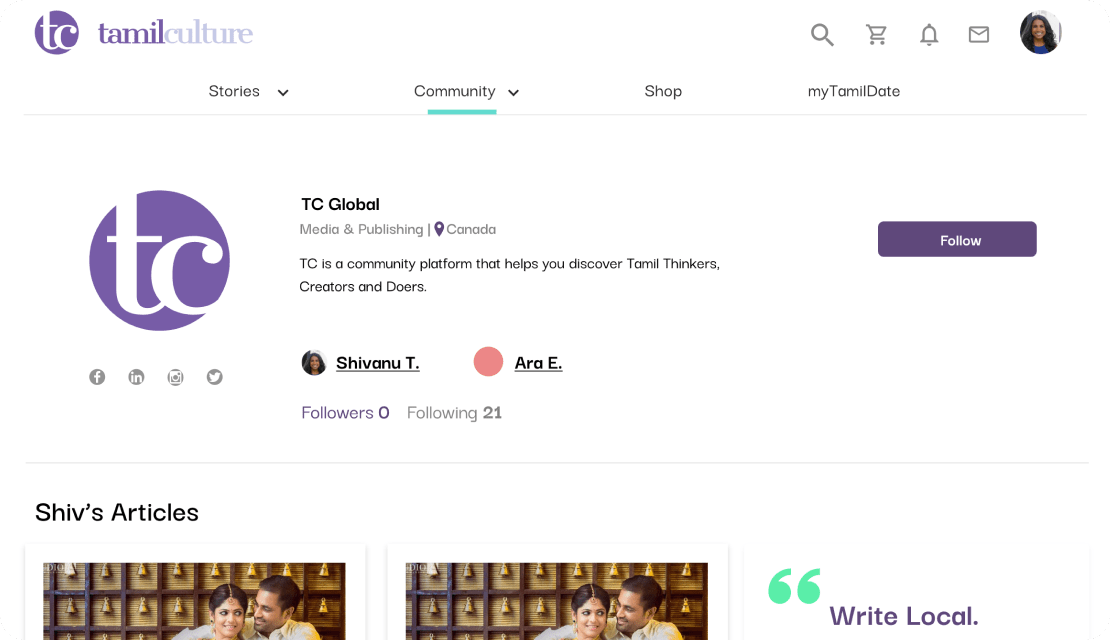
A webapp which is designed to provide a ground for the representatives of Tamil community to write and share their stories and set connections between the community all over the world.

User Roles
Individual profile (ordinary user)
The individual profile is able to have business profile and shop profile.
Admins
Admins are able to approve shop profiles and check the publishing/users/ donations/social (number of comments, latest comments, likes etc.) statistics.
Editors
Editor’s main goal is to edit and approve user’s articles.

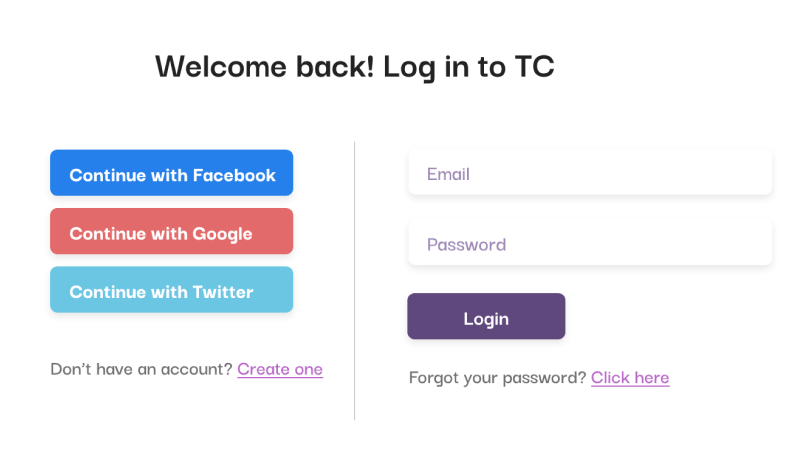
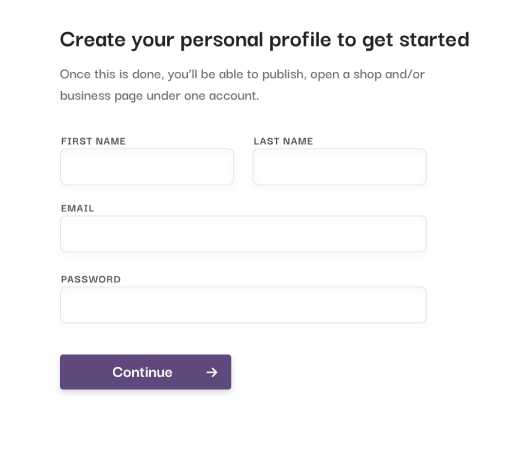
Registration
General sign up/in process using an email address and some contact/ personality information (location, phone, job, interests, writing theme etc).
Social Sign up/in (Facebook, Google, Twitter).
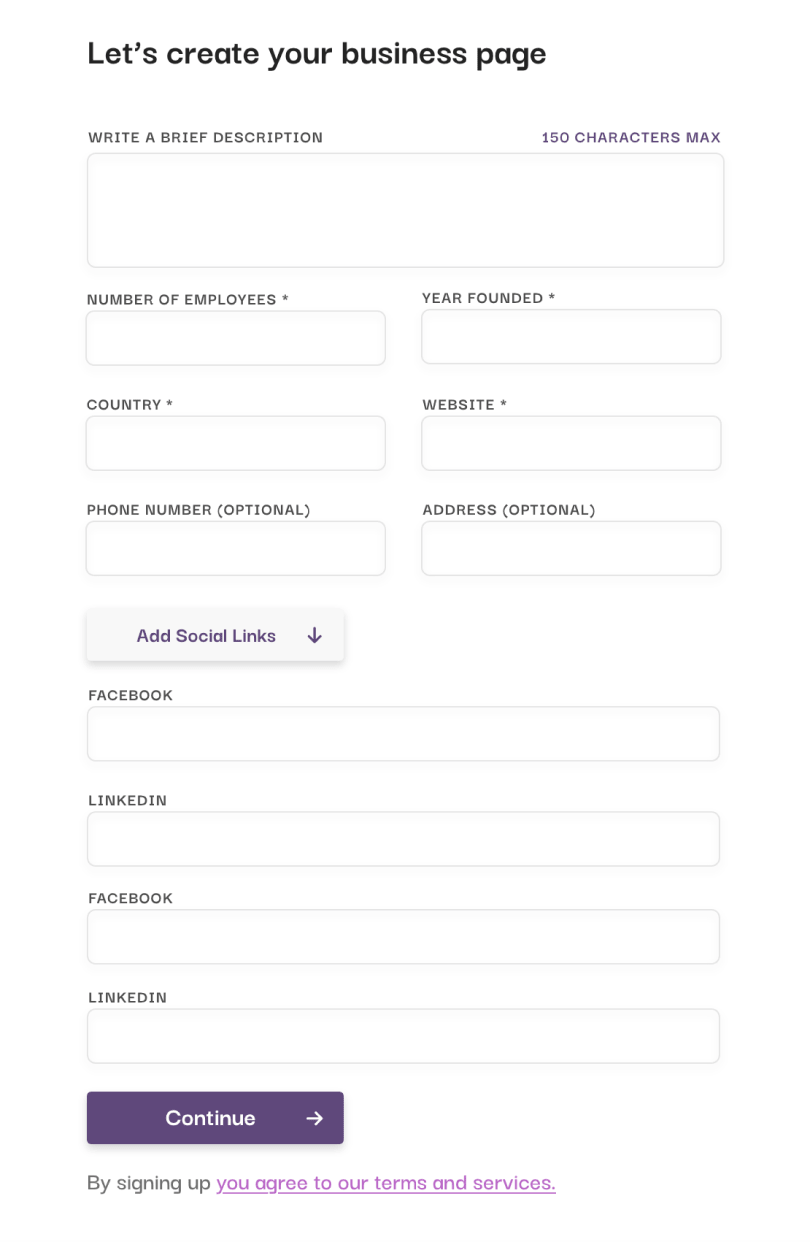
Registration flow is broken down by 2 phases: individual profile creation (required) and business (company) profile/shop profile creation (optional things). The users are able to switch between profiles.



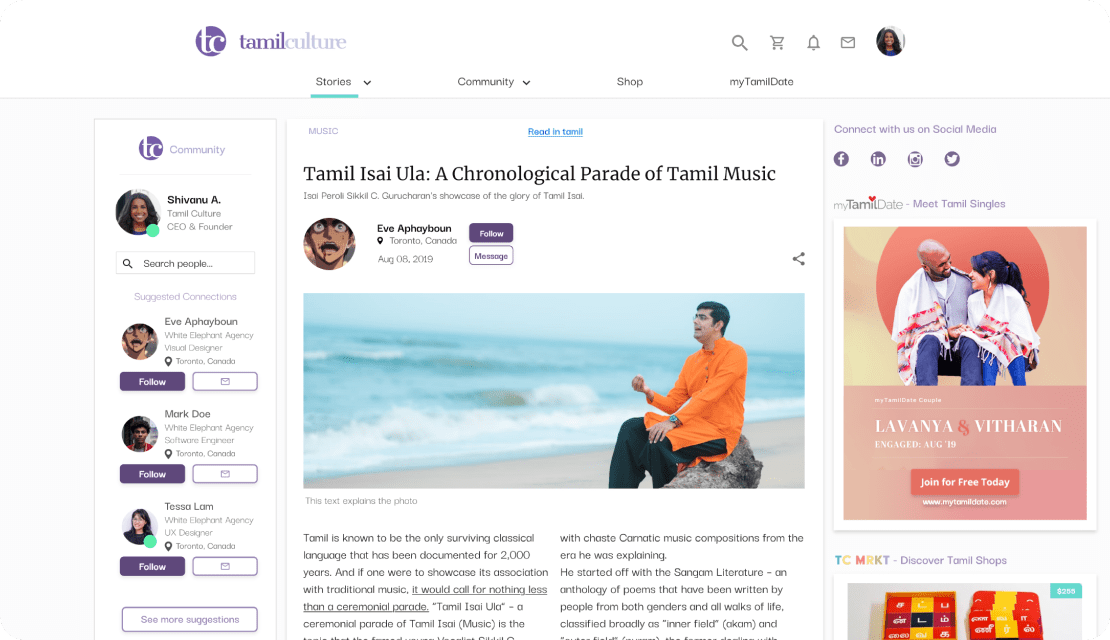
Publishing
Articles publishing is the core functionality of the platform. The users are able to customize them in any way they want (fonts, colors, links to podcasts, videos etc.) and saving the drafts to finish them later. Ability to write an article is provided by TinyMCE editor integration. Once published — the article is being sent to editors for review.

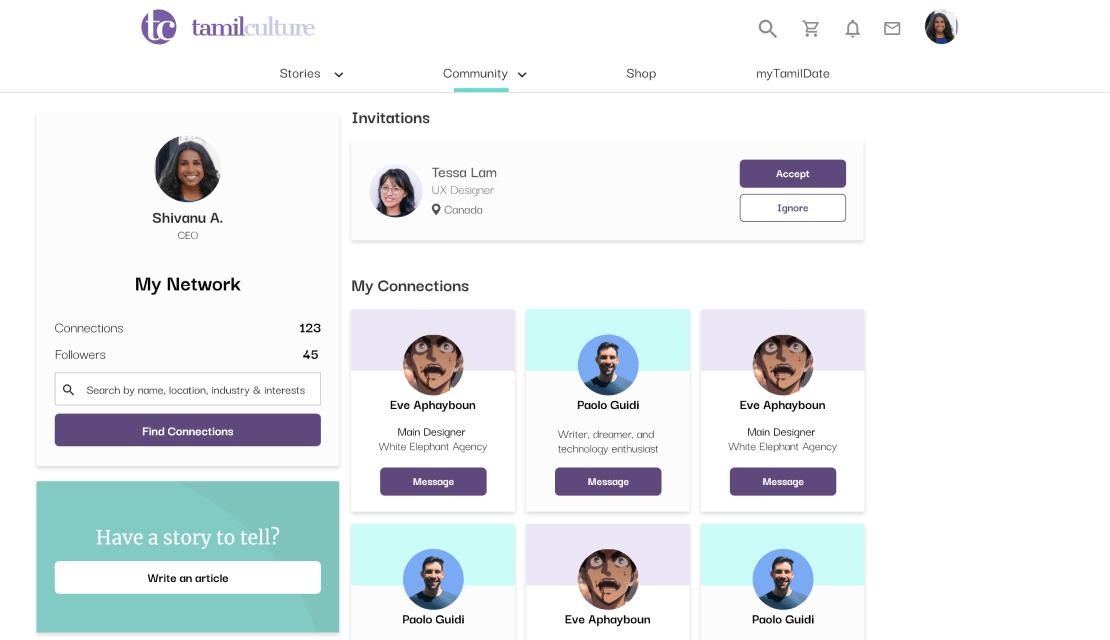
Networking
The networking section basically includes two main features: ability to connect (follow) the other users and messaging.
To find a connections we are using the search engine that includes several filters (Name, Industry, profile type and location).
Messaging feature is provided by Pusher integration, but it’s planned to have custom made solution later.

Notifications
The platform has inner notifications (indicating followers, new messages, purchases etc.) and email notifications that is being sent via Sendgrid.
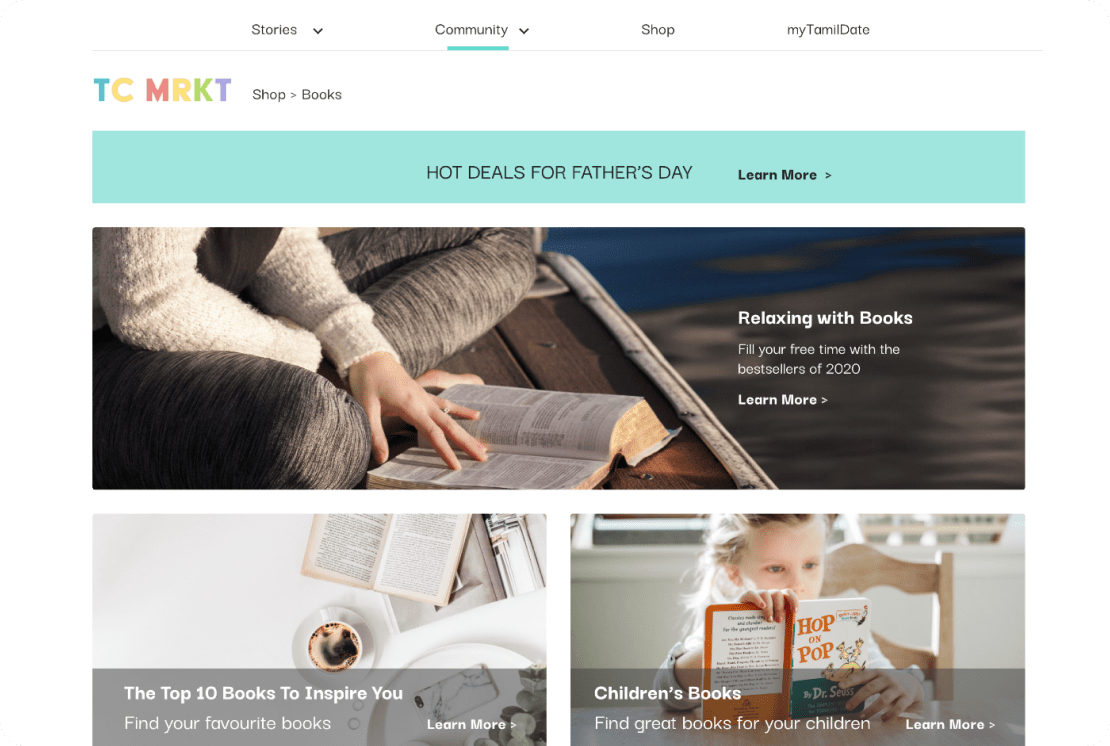
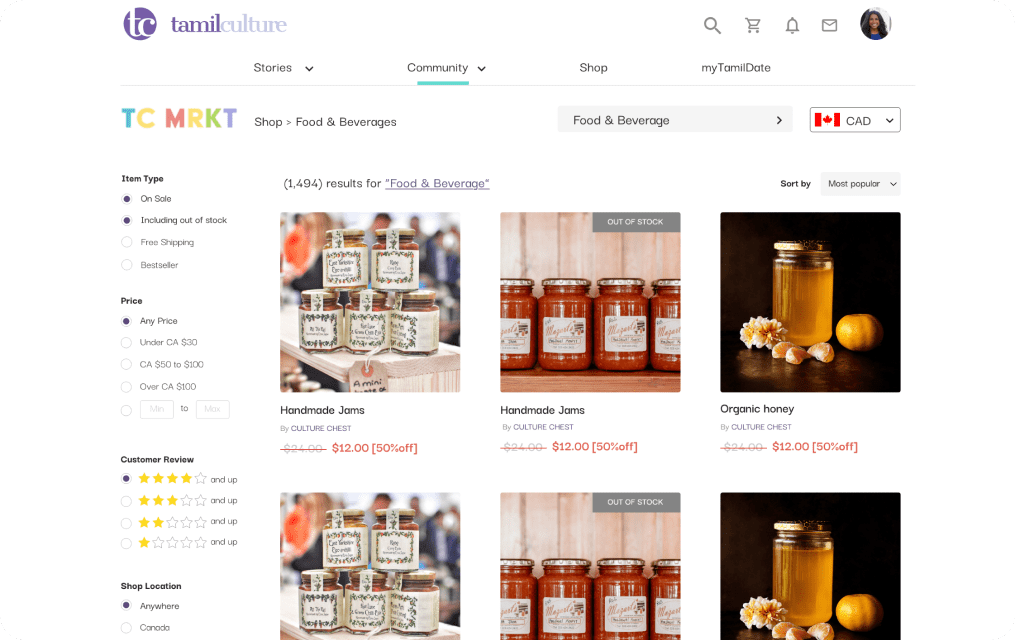
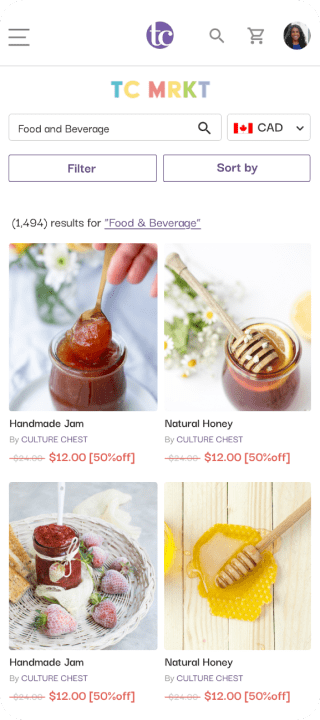
Market
Each user on the platform is able to open up a shop. Once it’s created the shop is being sent to the admin approval, once approved — the shop becomes visible for the users.
Market section has common features like the other white-label marketplaces: cart, search by shops/products (including different filters), multi currency etc.
All the payment operations on the platform is being carried out via PayPal.
We are using EasyPost API to provide a delivery services on the marketplace. It allows to automatically choose the delivery carrier and making shipment calculations. It is also possible to track the package using the tracking code in the shop dashboard.


User’s Settings
All the users have an access to their settings page, where they can add or edit different information about themselves: Name, Location, Birthday, Sex, Job, Publishing category, Bio etc.
They are also able to put links to their profiles on other platforms (Facebook, Linkedin, Youtube, Instagram and Twitter) or their personal websites, delete their account and manage notifications.
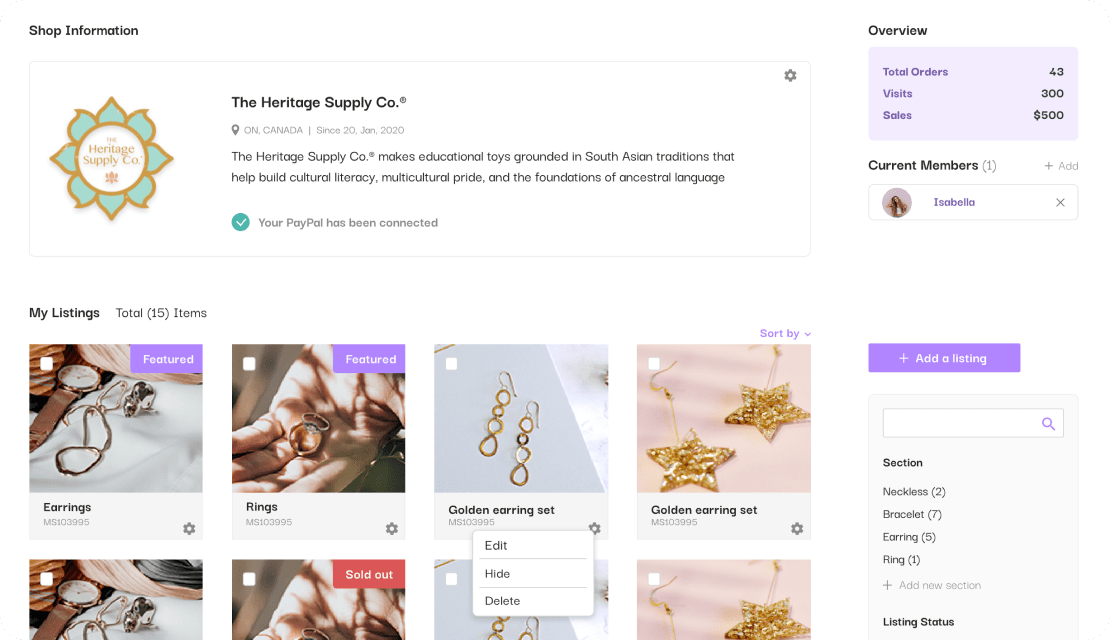
User’s Dashboard
All the users on the platform have a posts dashboard and the shop dashboard (if the user has a shop).
Posts dashboard allows to see how many articles were written by the user, which of them are in draft, which were approved or pending approval. It is also possible to edit/delete drafted articles using the dashboard.
If the user has a shop he is able to manage it in the shop dashboard. Shop dashboard allows to set different settings for the shop, see the list of orders, add/edit products and submit tracking code to confirm that the product was sent to the buyer.

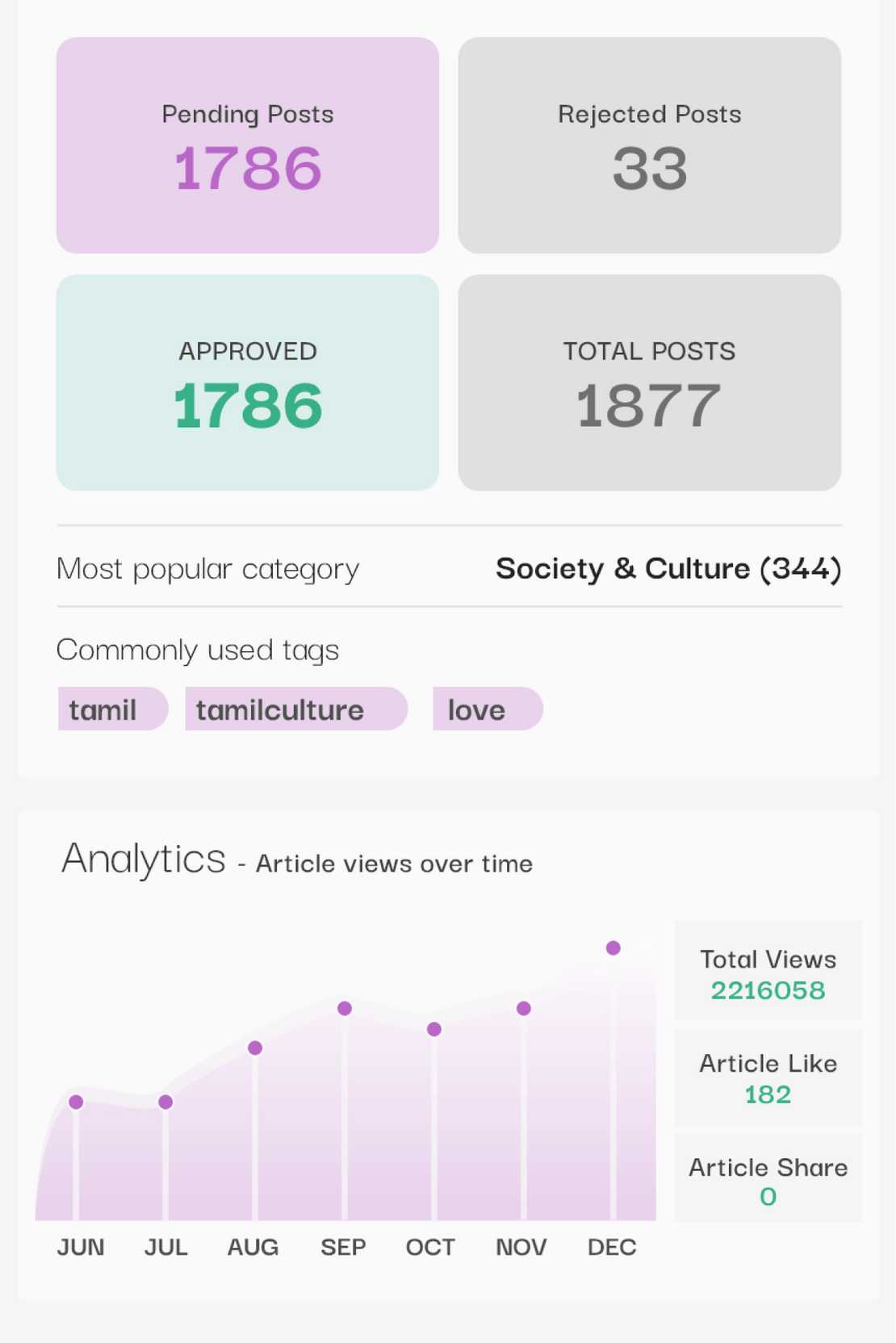
Admin Dashboard
Publishing section
The admins are able to check the total number of posts, how many articles were approved, rejected or pending approval and see the info about the authors.
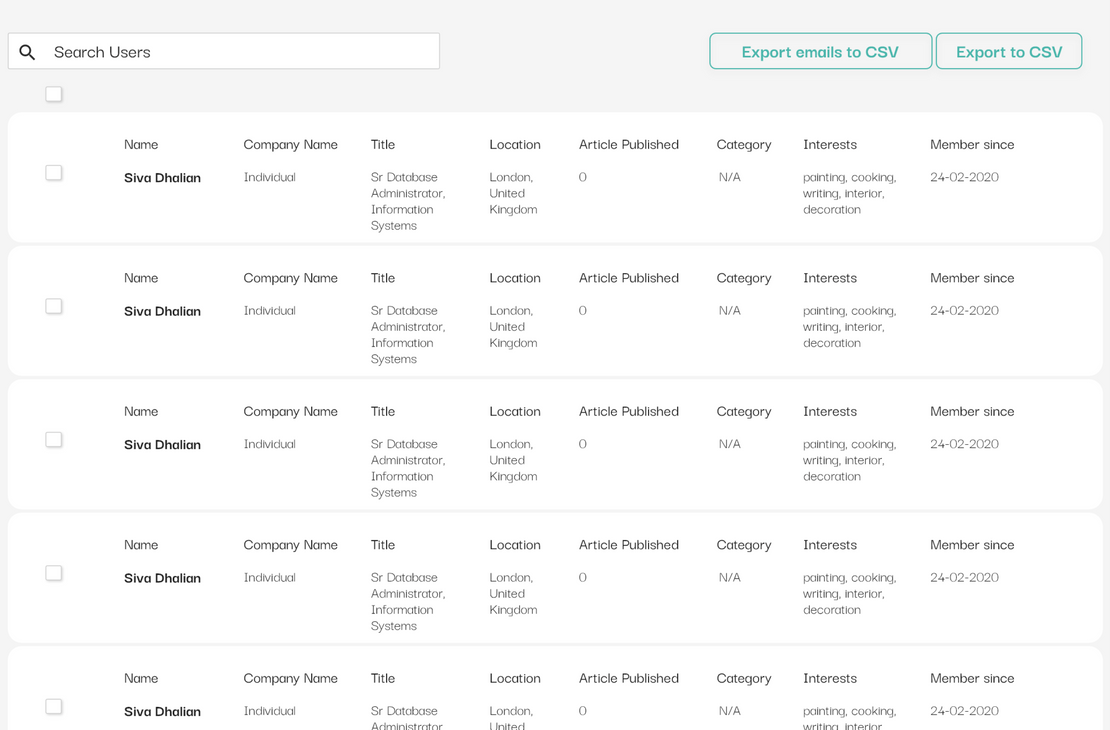
Users section
This section shows the number of the platform user, their statistics and contact information.
Donations section
There is an ability to make donations to the authors for their stories, just to support them if someone liked their ideas. So this section is showing the history of the donations.
Analytics section
This section gives an information about different users/publishing/ donations/articles statistics for a certain period of time.
There is also a possibility to export data from the dashboard in .csv.
Market section
Market section allows to approve shops, checking their content and set some benefits for shops and their products, for example to display them on the main market page (featured shops/products).


Challenges
#1. Pusher messaging crashes
It was happening due to unpolished messaging functionality and Pusher’s free plan with really limited amount of connects (quantity of interactions between two users per day). We noticed that if the user messaged someone and didn’t left the chat or logged out - the messaging session (connection) wasn’t over and still was counted as subsequent connection.
Solution
Adjusted the conditions of the connects usability and set the session to be over right after the user closes the chat or not writing anything within more than 10 minutes. It allowed us to take the situation under control without upgrading Pusher plan.
#2. TC Mrkt integration
The TC marketplace integration was a biggest challenge itself. It was required to build a white-label solution within one-two months which normally should take around 3-4 months for two developers and QA. Considering the fact we had to do it from scratch.
Solution
Even though it was a lot of pressure, we were able to create an MVP and then kept working on improving the platform.
Timeline
Ongoing project
(started December 2018)
Our participation
1 full-stack developer
1 junior full-stack developer
1 project manager
Used Technologies
Server-side
PHP, Laravel, Docker, MySQL, Redis, Digital Ocean, Composer
Client-side & Tools
Vue.js, JavaScript, AJAX, jQuery, HTML, CSS, GitLab
Do You Have an Idea?