PinTheLook
Product
Web Application
Industry
Furnishing and apartment designs
Our Participation
Front-end, Back-end, DevOps, QA
This project relates to furnishing and apartment designs. It has to be a community of people who are deep in love with room designing and have relevant skills in order to help people in need to find the best look for their apartments, find the best and the most suitable furnishing. This platform also has to help some furnishing vendors to promote their goods easily.

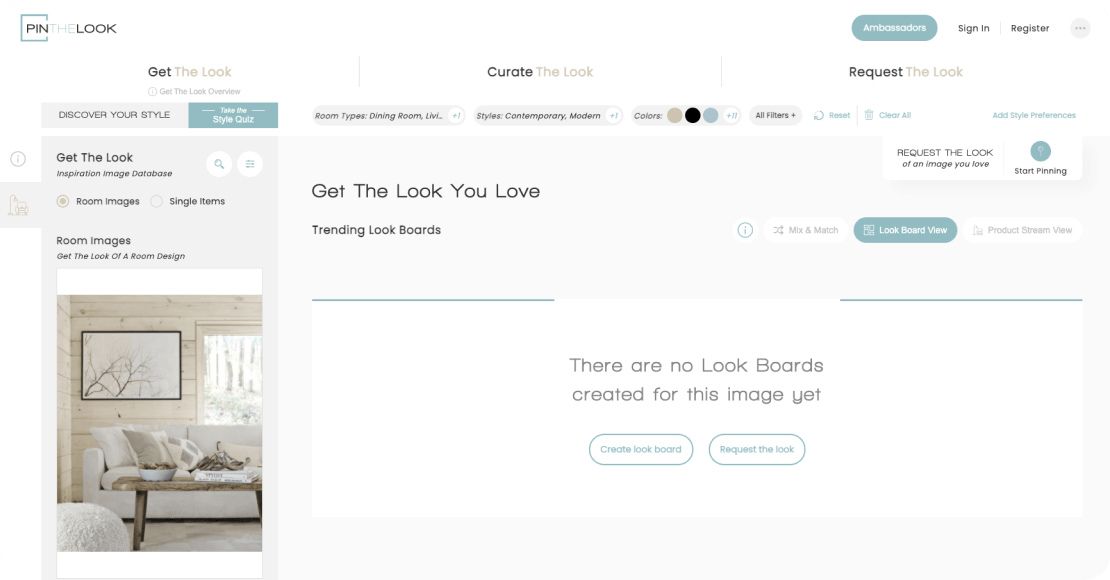
This website section is where users go to request the look of an inspiration image. The task was to create user friendly interface where they key steps are:
- - User select or Add an Inspiration image to Request the Look for;
- - User select the type of Request: Get the Look of a Room or Product Image;
- - User specify details about the Requests: Items, colors, dimensions, etc.;
- - Users can request specific Ambassadors or they will be directly matched to Ambassadors meeting their requirements;
- - After submitting, users will receive recommendations within 24-48 hours that they can view and rate.

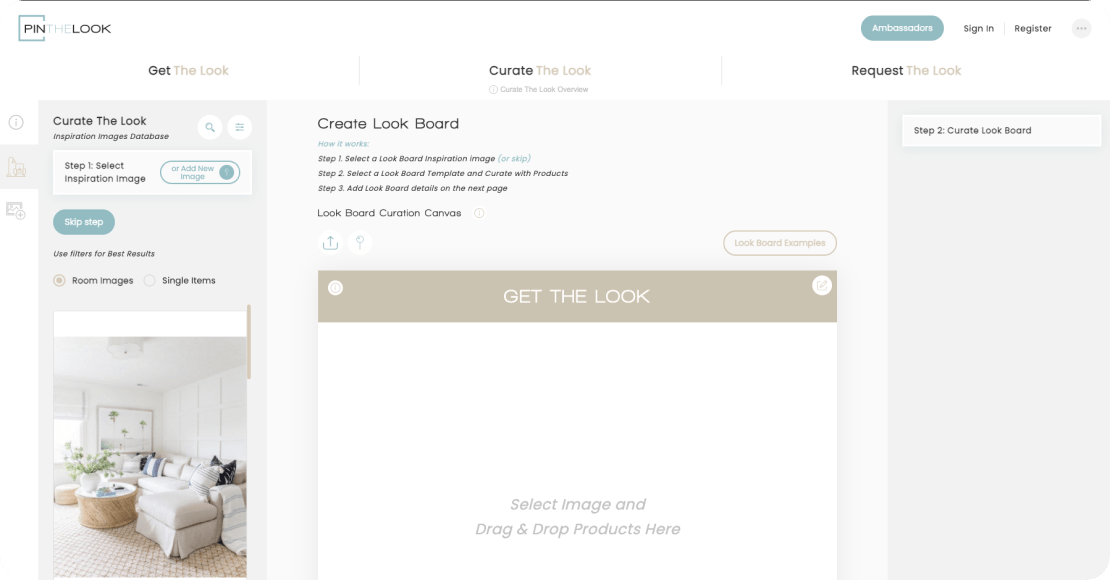
Curate The Look section is where users can create Look Boards based upon inspiration images (or without one). The task was to create user friendly interface where they key steps are:
- - Select or Add an Inspiration Image to Curate or Skip Step to curate without one;
- - Select a Curation Template (or just use the default one);
- - Search for Products and Drag & Drop into the template;
- - Add Design Details;
- - Submit for approval.

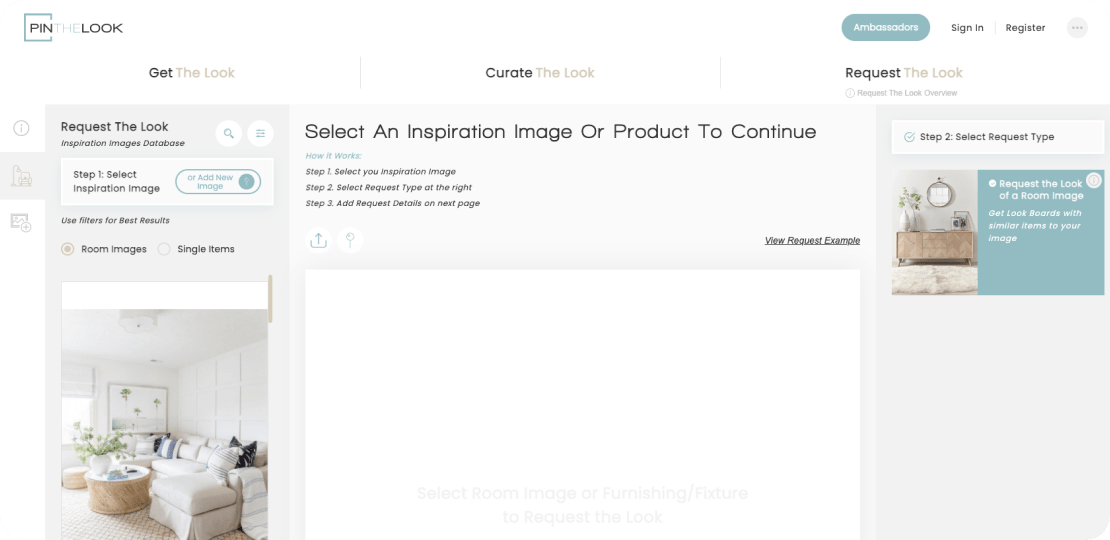
The Request the Look page is where users go to Request the Look of an inspiration Image. We created user friendly interface where they key steps are:
- - User select or Add an Inspiration image to Request the Look for;
- - Select the type of Request: Get the Look of a Room or Product Image;
- - Specify details about the Requests: Items, colors, dimensions, etc.;
- - Submit (users can request specific Ambassadors or they will be directly matched to Ambassadors meeting their requirements);
- - After submitting, users will receive recommendations within 24-48 hours that they can view and rate.

Challenges
#1. Implement internal messaging
One of the most complex tasks was the implementation of the internal messaging system. We managed to create a messaging system independent of third parties within the service and acceptable short terms.
#2. A large number of connections
The system requested by the client, its functionality and interactions implied a large number of connections and dependencies. We managed to develop a flexible system of interconnection of various elements within the platform, so that it would be easily expandable and manageable in the future.
Timeline
6 months
Our participation
2 back-end developers
1 front-end developers
1 QA engineer
1 project manager
Used Technologies
Backend
Laravel (laravelPassport, dataTables, php, mySql), Redis, VueJs (dragModal), AWS, CI/CD
Frontend
Main framework - React, For all the forms - react-final-form, State management - redux, redux-thunk, UI components - Material UI, SCSS Modules, ESLint - static analytics of code, Prettier - code formatting
Do You Have an Idea?